
רזה, מהיר ואינטראקטיבי, עם יותר תלת ממד, מודעות סביבתית ודמיון לחנות האמיתית: כך משנה הטכנולוגיה את עיצוב הווב והאפליקציות, ואלו המגמות העיקריות שיאפיינו את התחום בשנה הקרובה
יותר מ-1.8 מיליארד אתרים כבר עלו לרשת, ובזמן שלקח לכם לקרוא את זה, נולדו כנראה עוד ארבעה. אבל כמה מהם "טובים"? ומה בכלל הופך אתר לטוב?
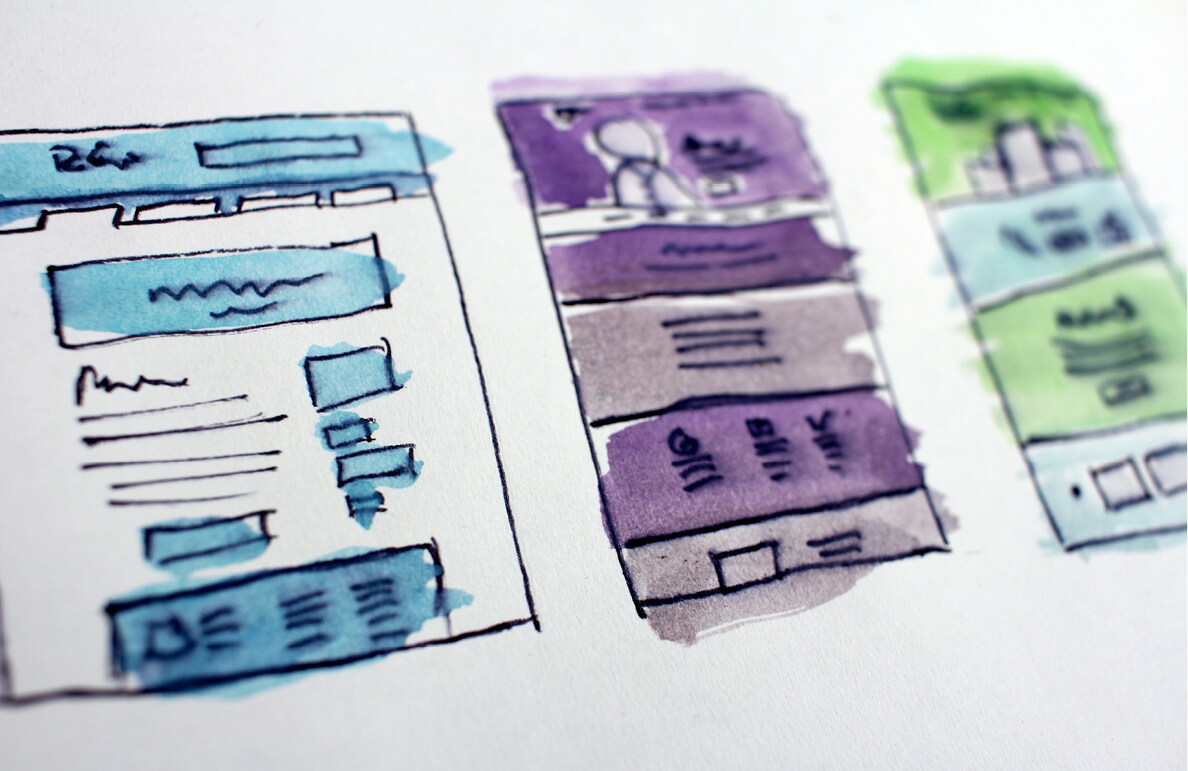
אתר נועד לשרת מטרה – רווחית, ציבורית, שירותית או אחרת. כדי להשיג אותה הוא צריך קהל – גולשים ומשתמשים, נאמנים או מזדמנים, שיצרכו את המידע, יבצעו את הפעולות, לא אחת גם ישלמו מכספם, ואולי אף יפיצו את הבשורה הלאה. הדרך למקסם את הסיכוי שזה יקרה עוברת בממשק משתמש (UI) יעיל, מושך ונעים לעין ובחוויית משתמש (UX) מספקת, פשוטה ומניעה לפעולה. היררכיית תוכן נכונה ועיצוב אפקטיבי יכולים להיות ההבדל שבין נטישה מהירה להמשך גלילה, שיתוף, חזרה – ואפילו המרה.
אם נסכם את מגמות העיצוב העדכניות בשלוש מילים, הן יהיו: Less is More. להציג כמה שיותר בכמה שפחות. מסכים עמוסי מידע ופרטים זה קצת 2010. היום, בין שמסיבות של אסתטיקה, חוסר סבלנות מצד היוזרים, השפעות המובייל או חשש להכביד על הטעינה, מועדפת הגרסה הנקייה. מינימליזם, תמציתיות, הדגשת סעיפים והבלטת נתונים מספריים ("טעימות") – לשם העסק מתכנס.
כמו תמיד, יש טרנד – והטרנד שכנגד: בצבעוניות – גרדיאנט עשיר, שמרמז כבר בצבע על אופי האתר ומטרתו, לעומת צמצום עד כדי שני גוונים (דואוטון) שמשדר משהו צנוע וידידותי יותר; בוויזואליה – מתוך מאגרים גנריים, לעומת תמונות אותנטיות וספציפיות מהחברה או הלוקיישן; בקווי המתאר – סימטריים ומיושרים, לעומת שבירות של הגריד ומשחקים בתוך העיצוב; ובגלילה – one page, כשהכול בסקרול אחד, לעומת ווב נוסטלגי יותר, עם ניווט עשיר ואינטראקציה פנימית (שתהיה אולי פחות יעילה במובייל).
לצד המינימליזם, ניתן לזהות עוד טרנדים בעיצוב הדיגיטלי. הפיתוח הרספונסיבי, שלוקח בחשבון גם מסכים זעירים ודואג שהתצוגה תתאים את עצמה לכל רזולוציה ופלטפורמה; המעבר מעיצוב ווב לפיתוח אפליקציה, שנועד למקסם תצוגה וחוויית משתמש לצרכני המובייל תוך כדי הגברת האינטראקציה עמם; שימוש גובר בבינה מלאכותית ובאוטומציה – כל אלה צפויים להתעצם, לגוון את כלי העיצוב ולרענן את המרחב הווירטואלי שלנו, שאומנם לא צפוי לעבור מהפכה ב-2021, אבל לרגע לא מפסיק להשתדרג.
הנה 9 טרנדים שכדאי לשים אליהם לב השנה:
אינטראקציה בשלושה ממדים
השימוש ב-3D נמצא עדיין בחיתוליו, ולא מעט אתרים עוד מטמיעים סרטונים כחלופה. אבל ביותר ויותר מקרים כבר נעשה שימוש בטכנולוגיות חדשניות המאפשרות להניע פריטים באמצעות העכבר או האצבע. באיקומרס זה מאפשר לסובב מוצר, לבחון אותו מכל זווית ולהתקרב עוד קצת לחנות האמיתית. טרנד נוסף שצומח הוא המיקרו-אינטראקציה: כלי UX-י שיוזם תגובה, באנימציה או אחרת (למשל: רעד קל של הסמארטפון), לפעולה של המשתמש. אבל לא רק בתנועה: הניאומורפיזם משנה את נראות הפריטים במסך ומוסיף להם חיות ובולטות, שלא על חשבון הניקיון וההימנעות מעומס יתר. מבלי להיכנס לשיעור בהיסטוריה של העיצוב, נאמר רק שהיכולות החדשות להוסיף דרך ה-CSS אפקטים כמו צל עדין, מרעננות את העיצוב השטוח והופכות את האתר לעדכני, יעיל, תלת ממדי ועם אפשרות "לשלוף" מתוכו אלמנטים כהנעה לפעולה.
לקנות מהבית, להרגיש בחנות
טכנולוגיות של מציאות מדומה (VR) ומציאות רבודה (AR), שמשמשות כבר זמן רב בעולמות הגיימינג והפאן, נכנסות לעוד ועוד תחומים ונהנות גם משדרוג באפשרויות התצוגה בדפדפנים. אפשר היום "למדוד" בגד באופן מקוון, לנסות עיצובים שונים לבית על בסיס סביבתו הטבעית, לנווט בין מסכים ותפריטים במשקפי תלת ממד ולעשות עוד צעד לסגירת הפער שבין הפיזי לווירטואלי.
מקליק לסקרול
גלילה ארוכה היא מהשפעות המובייל. היא אפקטיבית במקרה של תוכן רב עם ערך נמוך למספור, או לאתרים עם פילטור של אלגוריתם בהתאמה אישית שיוצר היררכיית מידע וסדר עדיפויות למשתמש. ברשתות החברתיות ובכמה אתרי בלוגים לקחו את זה לקצה, עם גלישה אינסופית שטוענת עוד ועוד תוכן ככל שהמסך "מסתיים". חשוב להתאים גלילה ארוכה למנועי חיפוש: להימנע מתוכן חופף החוזר על עצמו, להקצות URL נפרד לכל חלק או תת קטגוריה, לאפשר למשתמש למצוא במהירות את מבוקשו ו"לקפוץ" לשם, וכמובן לדאוג לזמני טעינה סבירים. טרנד נוסף בהקשר הזה הוא הפרלקס (Parallax), אתרים עם גלילה משולבת – אופקית ורוחבית, או במהירויות שונות ועם פונקציות שונות לכל שכבה, במטרה לייצר חוויית משתמש ייחודית ועמוקה. זהו כלי יעיל ב-story telling, כפי שבא לידי ביטוי בפיצ'ר זוכה פרס הפוליצר Snow Fall של "ניו-יורק טיימס" או באתר Every Last Drop.
המירוץ לטעינה
חשיבות הביצועים נעשית קריטית משנה לשנה, וגם זה בהשפעת המובייל. הדרישה כיום היא לכמה שפחות זמן טעינה וכמה שפחות מרכיבים זוללי זיכרון. המשמעות: לשקול, תרתי משמע, אלמנטים ויזואליים "כבדים" ומורכבים; להשתמש ב"טעינה עצלה", Lazy Loading, שממתינה שהיוזר יתקרב לקצה הגלילה כדי לטעון את מה שמסתתר שם למטה; ולדאוג שפריטים ויזואליים לא ייטענו מלמעלה למטה, עם כיוון הגלילה, אלא יופיעו מיד באיכות ירודה ויתמלאו בהדרגה. מבחינת המהירות, מעבר ל-one page הוא חיובי – טעינת סקרול אחד קצרה יותר מכמה במקביל. ואם כבר נגזר על המשתמש לחכות, לפחות שיידע כמה עוד נותר: בר טעינה אומנם לא יקצר לו את ההמתנה, אבל אולי יהפוך אותה ל"נסבלת" וימנע נטישה.
תצוגה מטורגטת
המידע שיש לנו על המשתמש והרגלי השימוש שלו, בשילוב כלי ניתוח חדישים, יכול לסייע לטרגט אותו לא רק בהיבטי התוכן, אלא גם בתצוגה ובחוויה.
גרפיקה באיכות גבוהה
מעצבים רבים משתמשים בשפת SVG שמקנה נגישות, שליטה, יכולת לבצע מניפולציות בפשטות יחסית ואפילו מתן אפשרות למשתמש לשנות עצמים בעצמו. ניתן להטמיע פריטים גמישים שמתאימים את עצמם לאתר ולפלטפורמה, או למצוא פריטים מוכנים במאגרים, כולל חינמיים.
מצב לילה
עוד ועוד אתרים ודפדפנים מציעים את אופציית ה-Dark Mode, ועוד ועוד משתמשים מעדיפים אותה כדי לצמצם הפרעות וסנוורים במצב של אור חיצוני מופחת. מעצבים יכולים להוסיף כפתור למעבר בין מצבים, אבל דרך אלגנטית יותר, שמתאפשרת דרך ה-CSS או ה-JavaScript, היא להתאים אוטומטית את האתר ל-Mode שהגדיר המשתמש עבור הדפדפן. השיפור בחוויית המשתמש יצדיק את המאמץ הנוסף שבכתיבת הקוד. בדיפולט, העיצוב מוכוון עדיין למצב מואר, אבל ייתכן שבקרוב זה ישתנה.
הצ'טבוט לאן?
למידת מכונה וקפיצות מדרגה טכנולוגיות מייעלות את הפונקציה הזאת ומגבירות את התחושה של שיחה עם בן אנוש. ובכל זאת, התשובות לקוחות עדיין ממאגר סופי וגנרי, והאמון בהן נותר מוגבל (אם כי חל שיפור מאז הגיעו סירי, אלכסה ודומיהן). התחום הזה צפוי להוסיף ולהשתכלל, ויהיה מעניין לעקוב אחריו ב-2021.
עם הפנים לסביבה
העניין בנושאים אקולוגיים וקהילתיים עלה דרמטית ב-2020, עם התפרצות הקורונה וחידוד נזקי ההתחממות הגלובלית. תהיה לכך השפעה על העיצוב, עם יותר ויזואליות ו"נדל"ן" שיוקצה לנושא כחלק מבניית התדמית והמוניטין של חברה כאכפתית, מעורבת, מודעת להשלכות מעשיה ומעודדת צרכנות נבונה וירוקה יותר.
לסיכום, הטרנדים משלבים ממשק "רזה" ואפקטיבי עם אינטראקטיביות. אלמנטים רב ממדיים אמורים להוסיף חיים לחוויה הקפואה-משהו של האונליין – כל עוד הם לא באים על חשבון הגישה, הגלישה והתאימות לכל מכשיר. 2021 פותחת שפע של הזדמנויות ליצירת חוויית משתמש אלגנטית, מהנה ומעודדת אינגייג'מנט. אבל אם נחזור לשאלה שבה פתחנו, הרי ש-UX חכם ועיצוב טוב, עוד לפני "אפקט הוואו", זוכרים את מטרת האתר, שמים את המשתמש במרכז ומתאימים את התוכן, הפונקציונליות והתצוגה ליוזר, ולא להיפך.

אני כאן כדי לעזור לך להתמצא באתר ולענות על כל שאלה לגבי גופמן.
מה בא לך לשאול?אם יש לכם שאלות נוספות, נשמח לענות עליהן בטלפון 03-7711141 או שתשאירו את הנייד שלכם, ואנחנו בהחלט מבטיחים לחזור אליכם בהקדם.